Chrome拡張「Stylish」を使ったユーザースタイルシートの設定方法
- 2014/10/31
- 2017/06/18
2018/07/03にStylishはポリシー違反でFirefoxのブロックリストに追加され、その後Chromeウェブストアからも削除されました。
現在まだStylishが使えているという方も、セキュリティの観点から削除することをおすすめします。
代替として、Stylusの使い方をご覧ください。
GoogleChromeでユーザースタイルシートを設定する手段の一例として、Chrome拡張「Stylish」を紹介します。
なお、StylishはFirefoxのアドオンにもありますが、Chromeのものとは操作性が異なるようです。
FirefoxのStylishの使い方については、「Firefoxアドオン「Stylish」を使ったユーザースタイルシートの設定方法」をご覧ください。
インストール方法
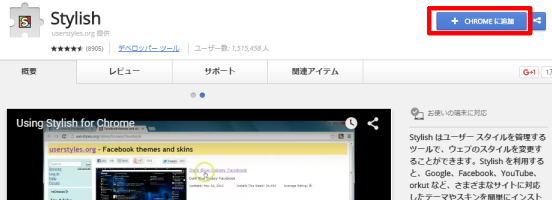
まずは、ChromeウェブストアのStylish配布ページにアクセスしましょう。
そうしたら、右上の「CHROMEに追加」と書かれた青いボタンをクリック。

“「Stylish」を追加しますか?”というダイアログボックスが表示されるので、「拡張機能を追加」をクリックしてください。
右上のボタンが緑色の「CHROMEに追加済み」というものに変われば、インストール完了です。

これでStylishを使うことができるようになりました。
ユーザースタイルシートの設定方法
まずは、ユーザースタイルシートを適用させたいページに移動してください。当サイトのスタイルで
あればpixivで使うものなので、pixivのどこかのページにアクセスしてください。
そうしたら、ツールバーの拡張機能を表示するところにあるStylishのアイコンをクリック。

すると下の画像のようなポップアップが表示されますので、右上の点が縦に3つ並んでいるボタンをクリックしてください。

次に「スタイルを作る」をクリック。

スタイルの編集画面が表示されます。

名前は適当に分かりやすいものを付けてください。
画面右側の「セクション」と書かれた下の「コード」の欄が、ユーザースタイルシートのCSSを入力するところです。(画像では一例として当サイトのCSSを入力しています)
コード欄の下の「適用先」は、スタイルを適用するページのURLを指定する箇所です。

最初は自動でpixivの全ページで有効になるようになっていますが、変更することも可能です。
URLの指定方法は「URL(完全一致)」「次で始まるURL(前方一致)」「ドメイン上のURL」「正規表現に一致するURL」の四つから適したものを選べます。また、URLを追加することもできます。
「削除」をクリックするとURLは消えます。すべてのURLを削除した場合、スタイルはすべてのWebページに適用されます。
さらに、「適用先」の下の「他のセクションを追加」というボタンをクリックすると、前に入力したものとは別のCSSを入力することができるようになります。

新しく入力したCSSには、先程とは異なるURLを指定することができます。
たとえば、一つのスタイルの中で、pixivイラストページ用のスタイルシートと、pixiv小説ページ用のスタイルシートを同時に管理することが可能です。

すべての設定が終わったら、一応「有効」にチェックが入っているか確認してから、「保存」ボタンをクリックしてください。

これでスタイルの作成は完了です。
スタイルの編集や削除
スタイルが有効になっているページでは、Stylishのアイコンに数字が表示されます。

作成したスタイルを操作したいときは、この状態のアイコンをクリックして、ポップアップ上部右側の「インストールされたスタイル」をクリックしてください。

そのページで適用されているスタイルが表示されます。

「無効にする」ボタンを押すとスタイルが無効になります。
ペンのマークをクリックすると、上記の編集画面が表示されます。
ゴミ箱のマークをクリックすれば、スタイルが削除されます。
すべてのスタイルを管理したいときは、右上の点のマークを押して「スタイルを管理」をクリックしてください。

今までに作成・インストールしたスタイルの一覧を見ることができます。
